Now Toast Your Messages From Visualforce Pages Too!
The Salesforce Platform includes an event mechanism for navigation and messaging. Within the Lightning Experience, we can have notification messages displayed as “Toast” messages (like shown below) which are displayed below the header at the top of a view.
Within Lightning experience, this can be achieved by using force:showToast Aura event available for lightning component.
Prior to Salesforce Spring ’19, if toast messages were to be displayed on a Visualforce page, it involved writing numerous lines of code in HTML and CSS and rendering them conditionally.
Salesforce Spring ’19 release has introduced a new function in the sforce library “sforce.one.showToast()”. It allows you to display toaster messages from the Visualforce pages if it is opened in Lightning Experience under one.app container.
Let’s See How To Implement This
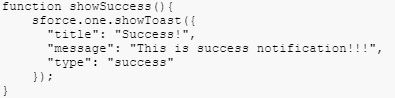
Using this function is very easy. It just needs a connector with version 44 and above. You can simply use the connector as we have been using it for console apps and other functionalities. Include the code snippet from the example below into the script tag of your Visualforce page and call the function depending on your use case.
Let us consider that we want to display notifications once a user creates a record from a Visualforce page. On insert of the record, we would like to notify the user about the success or failure to create a record in the application.
To achieve this you just have to add a simple line of code to your existing Visualforce page i.e. sforce.one.showToast() and you have your toaster notifications ready to be displayed depending on the type of the message.
If you are already aware of the force:showtoast then using sforce.one.showToast is very easy for you. It uses similar parameters that we all have been using in Lightning component.
For example:

See below the list of all the parameters of showToast() function:
|
NAME
|
TYPE
|
REQUIRED
|
DESCRIPTION
|
|
title
| string | Specifies the title for a message to display. The title is shown above the message in a slightly larger font. | |
|
duration
| integer | Length of time the toast is visible for, in milliseconds. Applies to ‘dismissible’ or ‘pester’ toast modes. The default is 5000ms if the provided value is less than 5000ms. | |
|
message
| string | Yes | The message to display in the toast. |
|
key
| string | Icon to use when toast type is ‘other’. Icon keys are available at the Lightning Design System Icons page. | |
|
mode
| string | The toast mode, which controls how users can dismiss the toast. Valid values are ‘pester’ and ‘sticky’. The default is ‘dismissible’, which displays the close button. | |
|
type
| string | The toast type, which can be ‘error’, ‘warning’, ‘success’, or ‘info’. The default is ‘other’, which is styled like an ‘info’ toast and doesn’t display an icon, unless specified by the key attribute. | |
|
messageTemplate
| string | Overwrites message string with the specified message. Requires messageTemplateData. | |
|
messageTemplateData
| object[] | An array of text and actions to be used in messageTemplate. |
I hope you are all set and hugely relieved to learn and use this super easy way to display Toast messages in Visualforce pages. Happy Coding!!